Managing Assets Across the Squarespace Ecosystem

Every day, over a million images are uploaded to Squarespace where they are relied on to sell products, build brands, and tell stories.
For majority of users, uploading and browsing images account for their first impressions of the platform as they seek to replace staged content with their own. Research, however, indicated users were struggling to perform these basic actions.
We hypothesized revamping the upload experience would significantly reduce the friction experienced by trial users and ultimately increase the number of subscribers. I lead the effort to identify and solve for these pain points.
Problem
Inconsistent Design
Performing an internal audit, I documented over 30 permutations of image uploading across our platform. Confusion was present as design and functionality differed from one instance to the next.
Low Affordance
The primary upload action was lost amongst the noise of a competing visual hierarchy and users by large had difficulty accessing our robust library of free stock imagery.
Undiscoverable Content
Those who did manage to find Squarespace’s media libraries had further challenges ahead. Lack of search, tags and file names made locating images a cumbersome experience.
Process
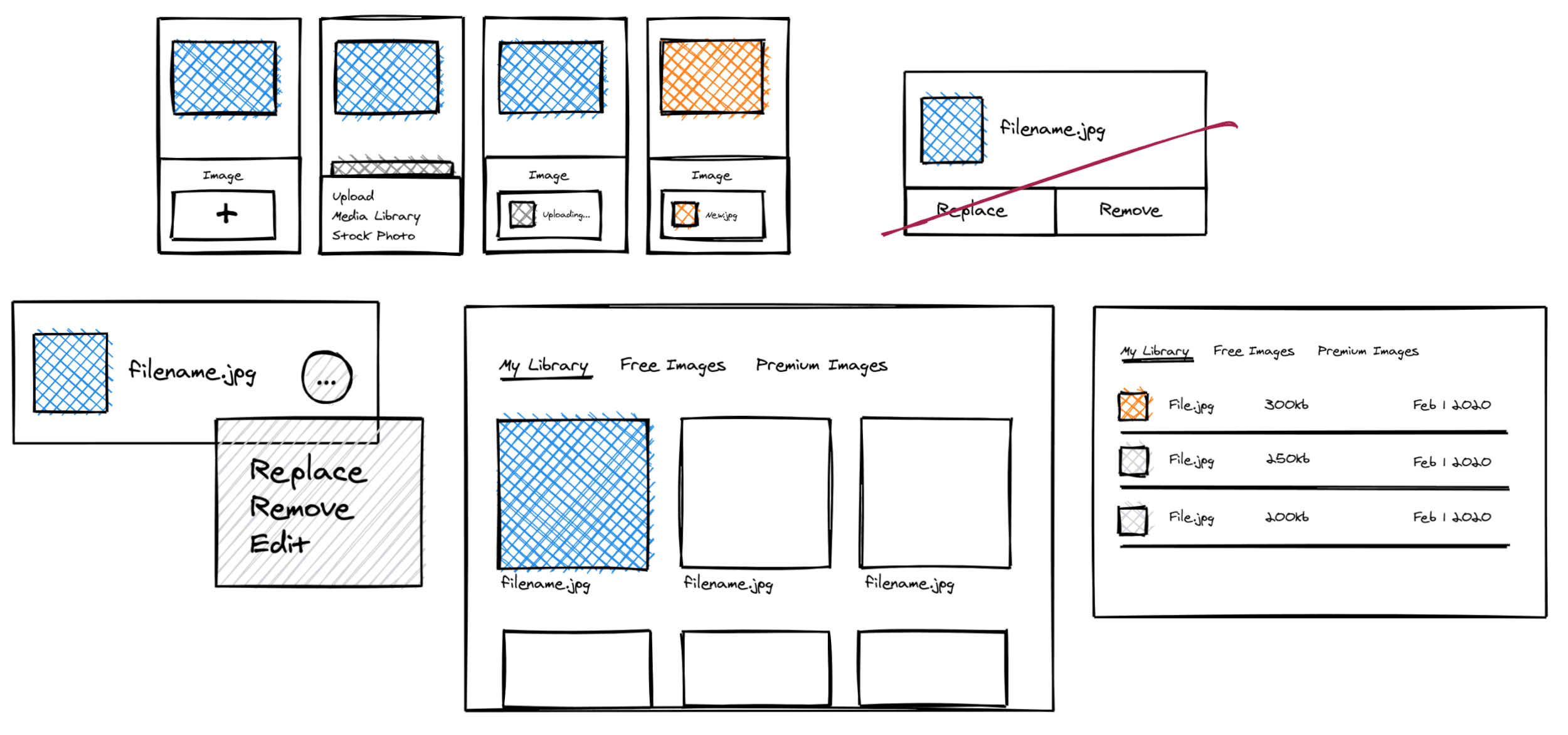
Sketches
My process began with a mess of sketches as I set out to discover the form of an intuitive universal uploader that would work for all file types across the entirety the platform.
UI Explorations
In Figma, I created higher fidelity designs of the most promising concepts, combining clear action hierarchy with the high aesthetic standards of Squarespace’s design system.






User Flows
Mapping out core desktop and mobile flows helped me ensure each potential solution would properly service all contexts in which it might appear.
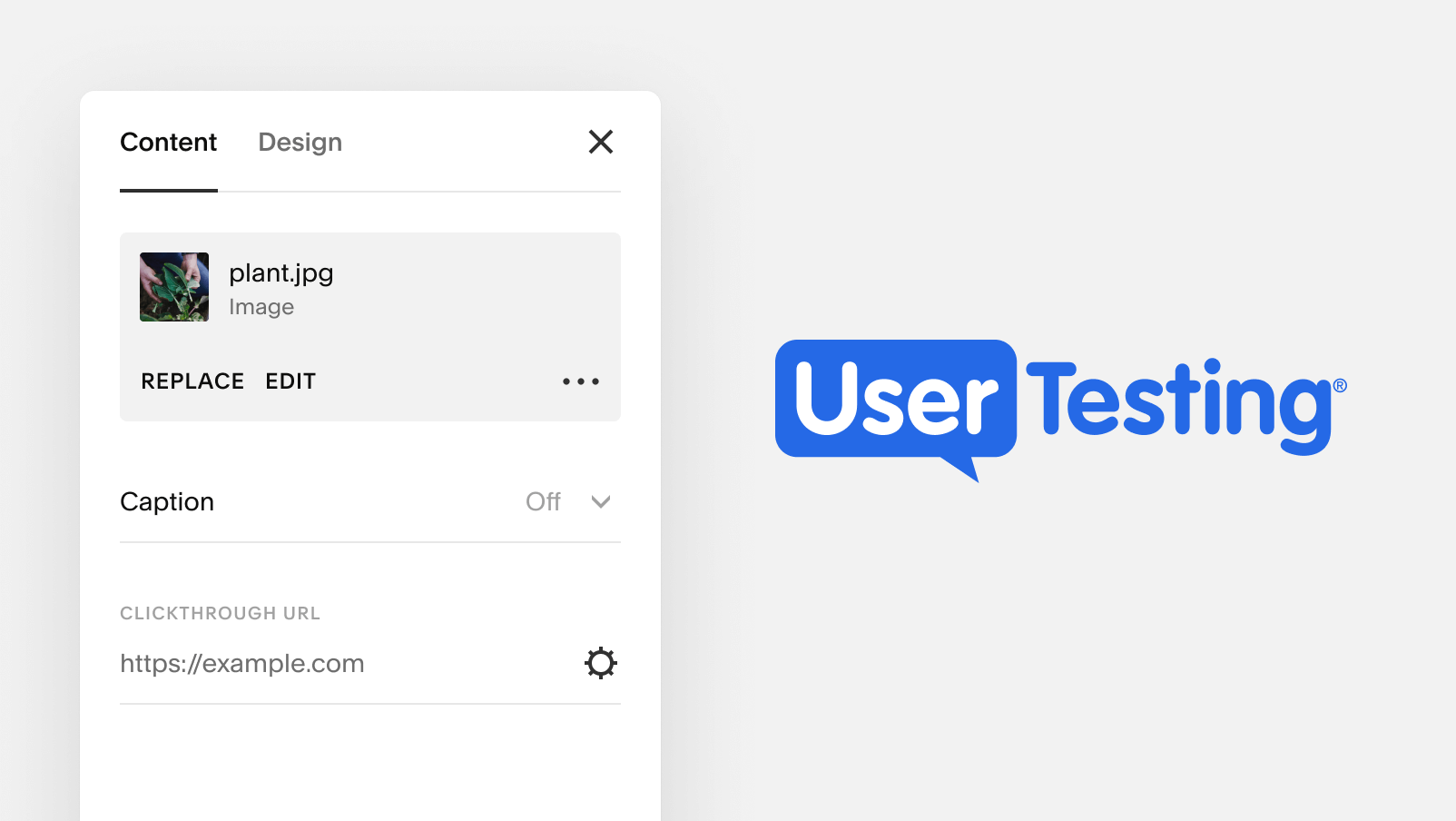
User Testing
Through Usertesting.com, I was able to quickly put Figma prototypes in front of real users and iterate to a point where all users could effortlessly perform all tasks.
Solution
Single Entry Point
The new uploader component has a single entry point. Through the action list, a user can choose whether to upload locally or from one of their libraries.
Intuitive Action Hierarchy
Replace and Edit, the two most commonly engaged actions, are surfaced prominently. Interaction with Replace reveals the same action list seen previously in the empty state.
Mobile Friendly
The new solution takes up significantly less height than its predecessor. This is especially valuable on mobile where important content was once forced out of view.
Configurable Layout
The component is built with configurable layout options, placing emphasis on either the thumbnail or file name depending on which is more important in context in any given context.
File Type Consistency
I ensured the upload component would scale beyond image to all other file types supported by Squarespace, including video, audio and document

Redesigned Asset Picker
We completely reengineered the asset picker, infusing new features that make it easier for users to search, browse and sort files within their libraries.